Basic Configuration
DASHDOT_WIDGET_LIST
Selects which widgets to show on the dashboard.
The available options are: os, cpu, storage, ram, network, gpu.
- type:
string (comma separated list) - default:
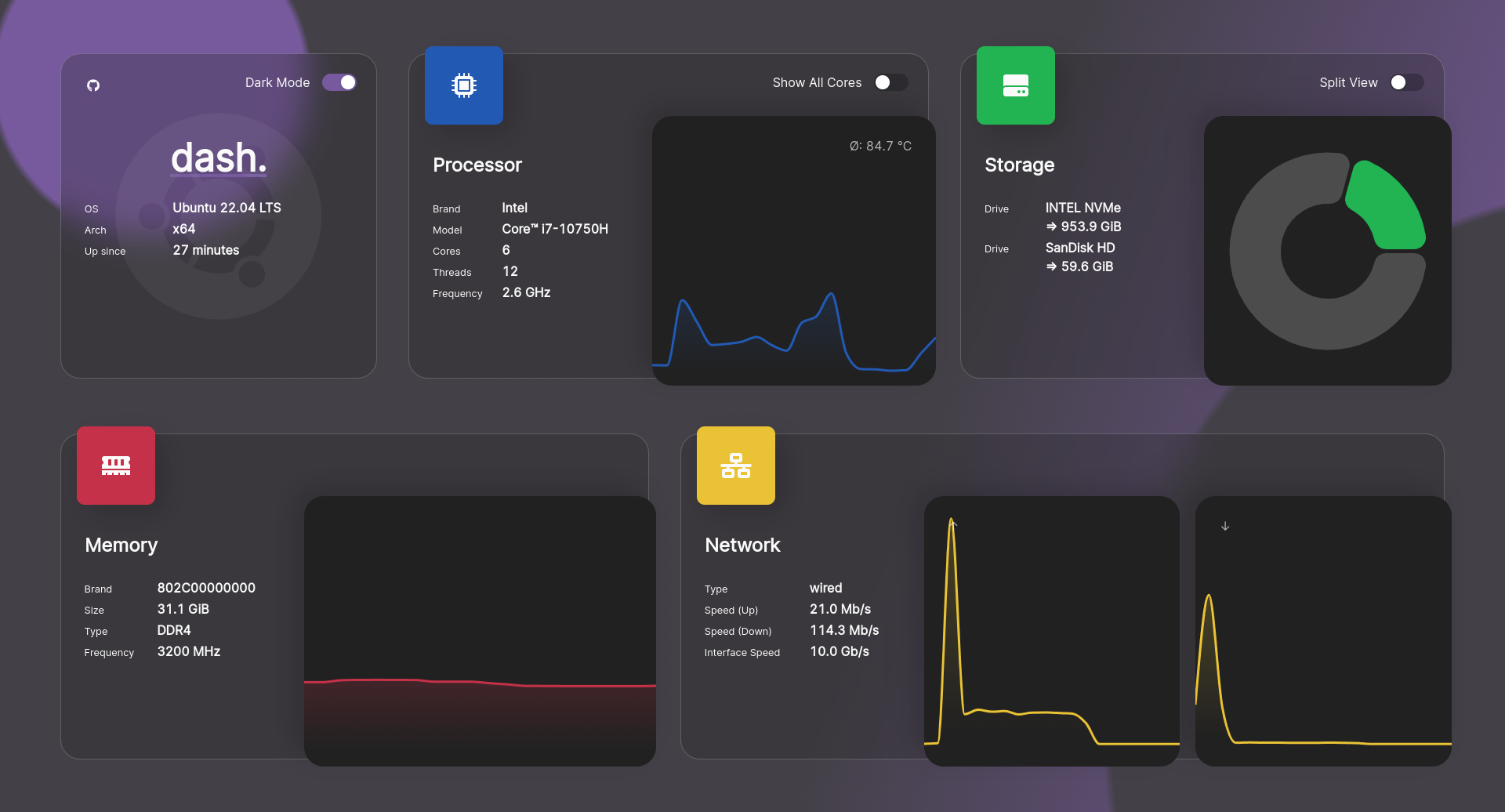
os,cpu,storage,ram,network
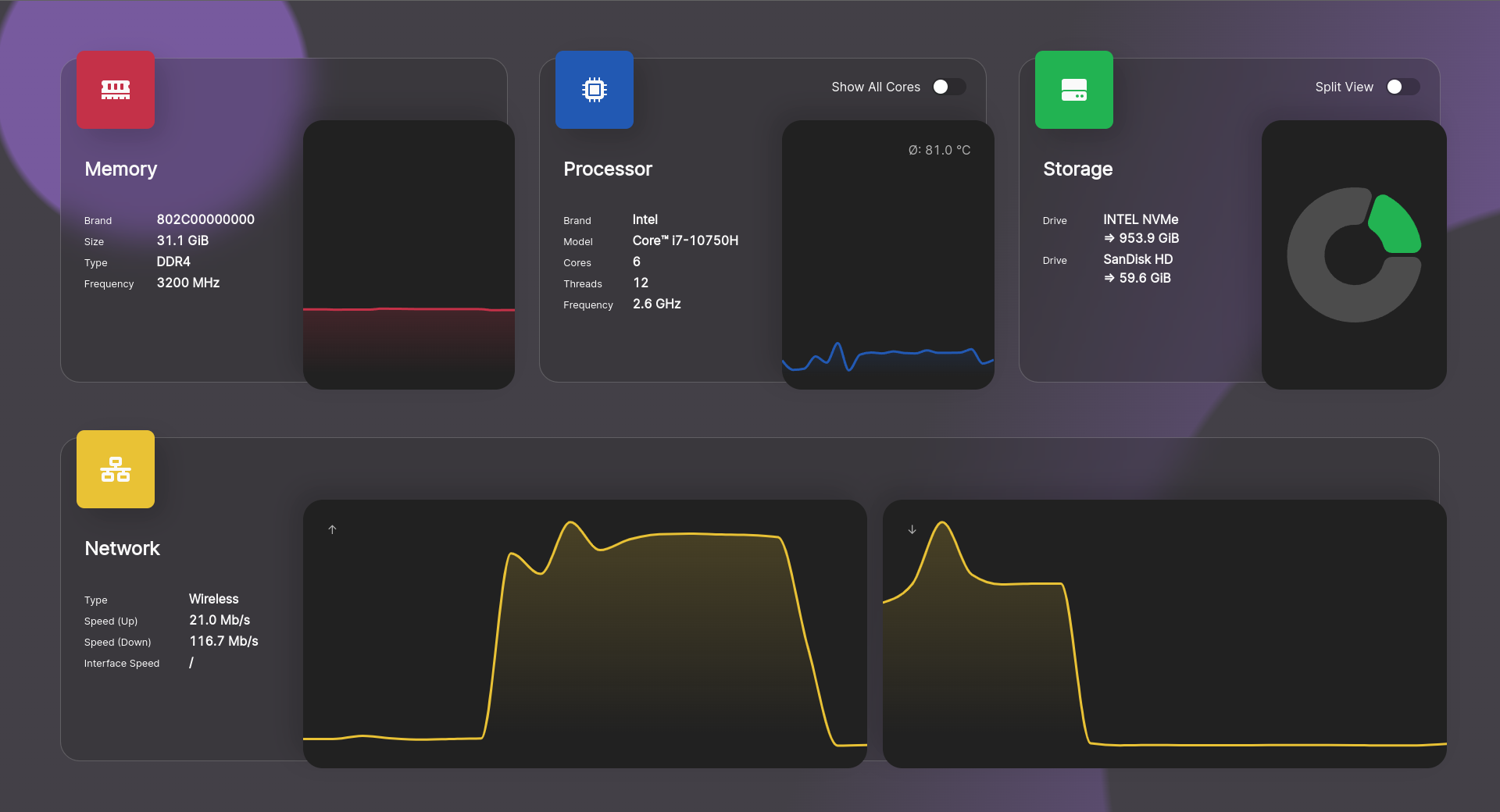
os,cpu,storage,ram,network | ram,cpu,storage,network |
|---|---|
 |  |
DASHDOT_PORT
The port where the express backend is running (the backend serves the frontend, so it is the same port for both).
- type:
number - default:
3001
DASHDOT_ROUTING_PATH
The path where dash. is being served. This is useful if you want to run dash. behind a reverse proxy on a sub-path
(e.g https://example.com/dashdot would need a value of /dashdot).
- type:
string - default:
/
DASHDOT_PAGE_TITLE
If you want to show a custom string in the browser page title.
- type:
string - default:
dash.
DASHDOT_DISABLE_INTEGRATIONS
Disables support for integrations. This does two things: disable CORS and disable open API endpoints.
- type:
boolean - default:
false
DASHDOT_SHOW_DASH_VERSION
If you want to show the version number of your dash. instance on the bottom right of the page, or alternatively on the GitHub icon (hover).
The available options are: bottom_right, icon_hover and none.
- type:
string - default:
icon_hover
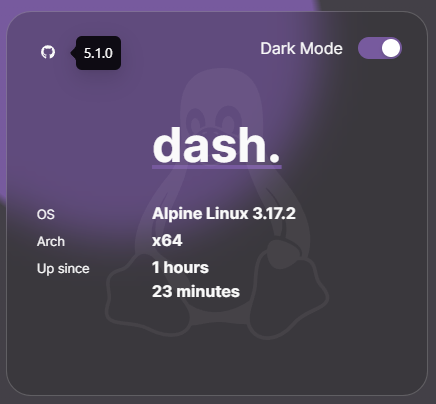
bottom_right | icon_hover |
|---|---|
 |  |
DASHDOT_USE_IMPERIAL
Shows any units in the imperial system, instead of the default metric.
- type:
boolean - default:
false
false | true |
|---|---|
 |  |
DASHDOT_ALWAYS_SHOW_PERCENTAGES
To always show the current percentage of each graph in the top-left corner. Without enabling this, they will only be shown on lower resolution devices (mobile phones).
- type:
boolean - default:
false
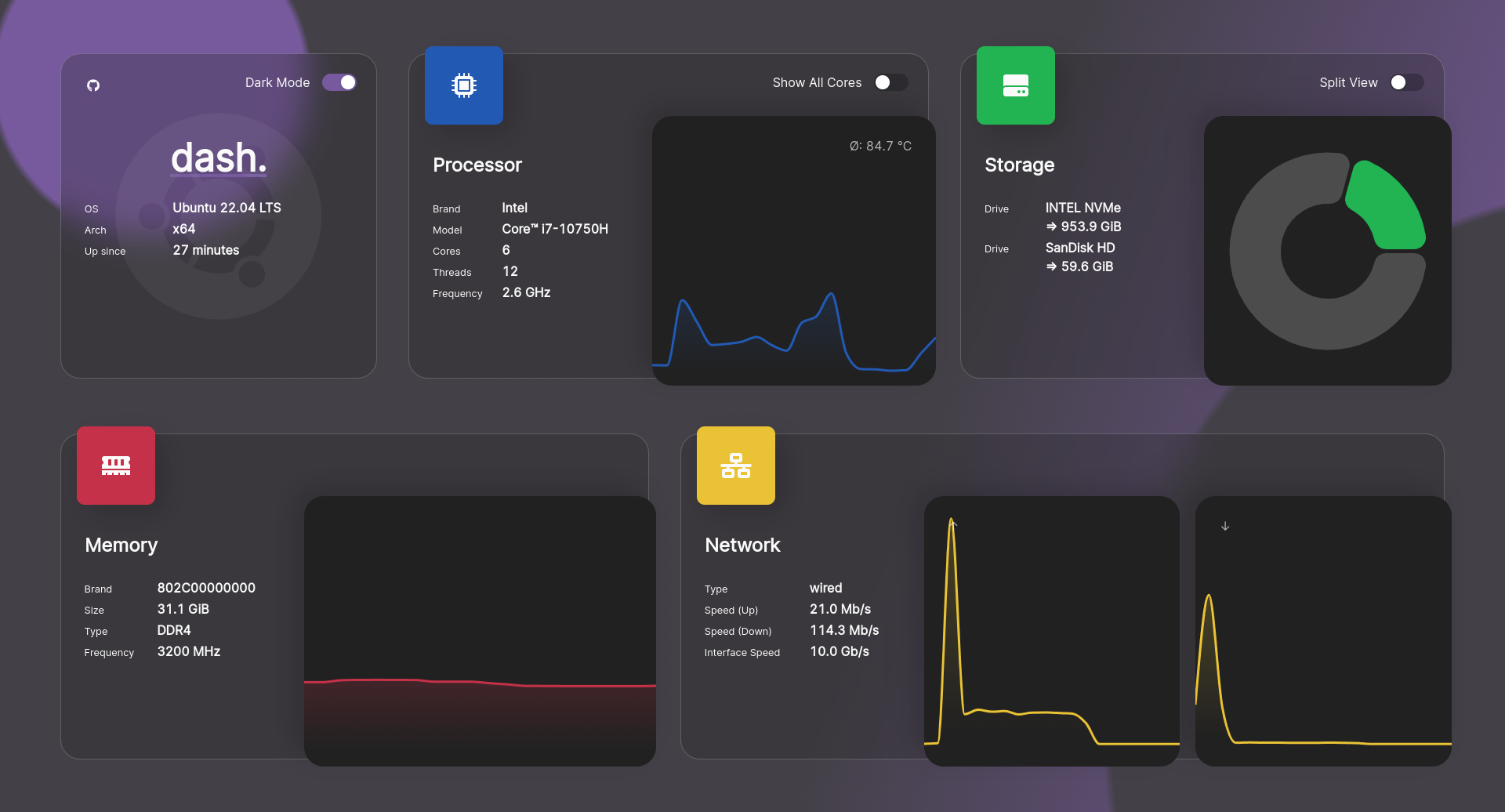
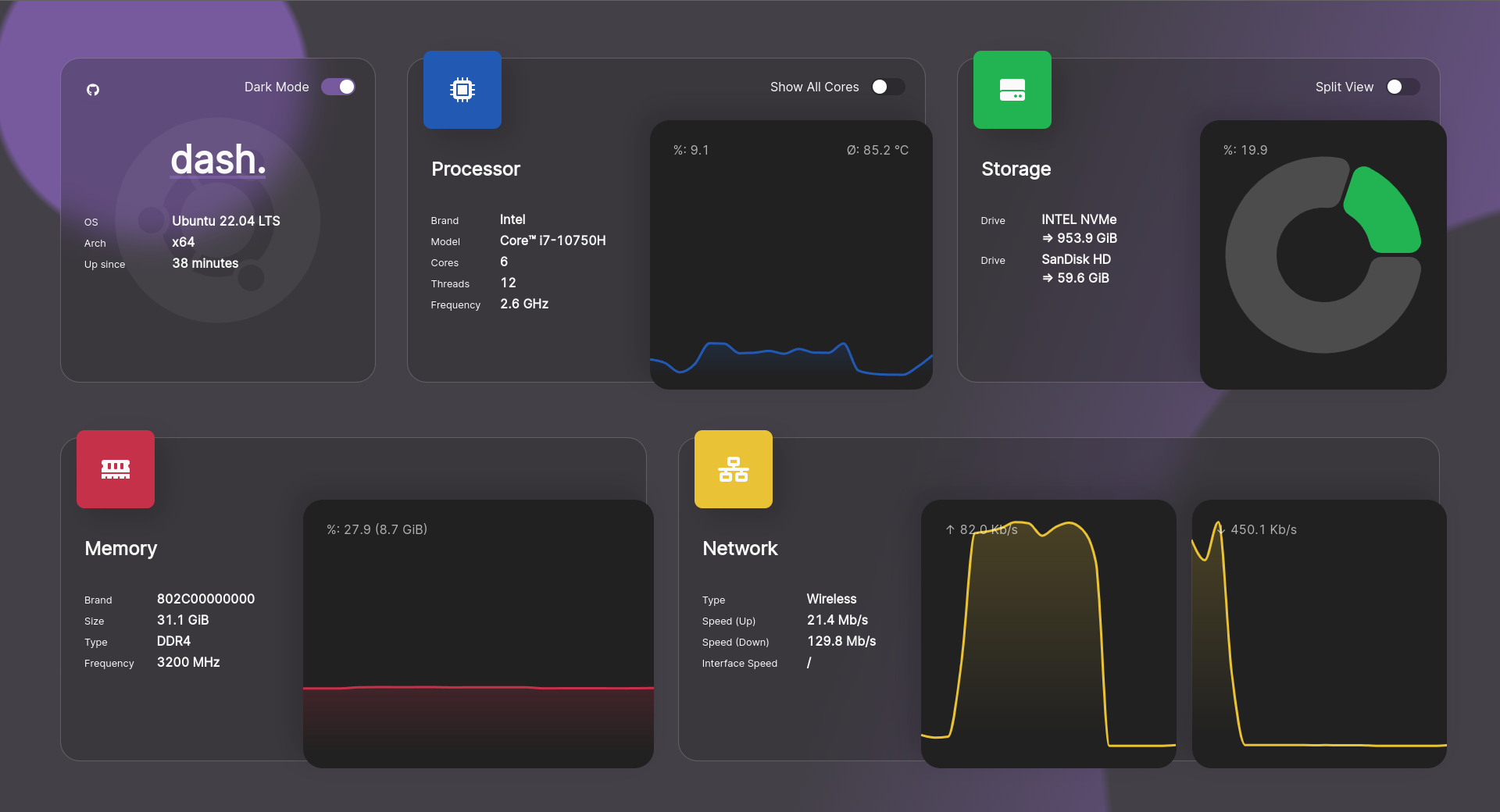
false | true |
|---|---|
 |  |